Headless Magento in 2022: Everything Explained + Best Examples
What is Magento Headless architecture?
Magento is traditionally a monolithic platform which means the backend and the frontend stick closely with each other like bricks and cement. The headless architecture uses the Magento backend as a Content Management System. Meanwhile, the frontend is decoupled from Magento for higher customizability that is not restricted to the platform.
To understand how a headless Magento store differs from a traditional one, it’s vital to learn the core differences between headless and monolithic architecture.
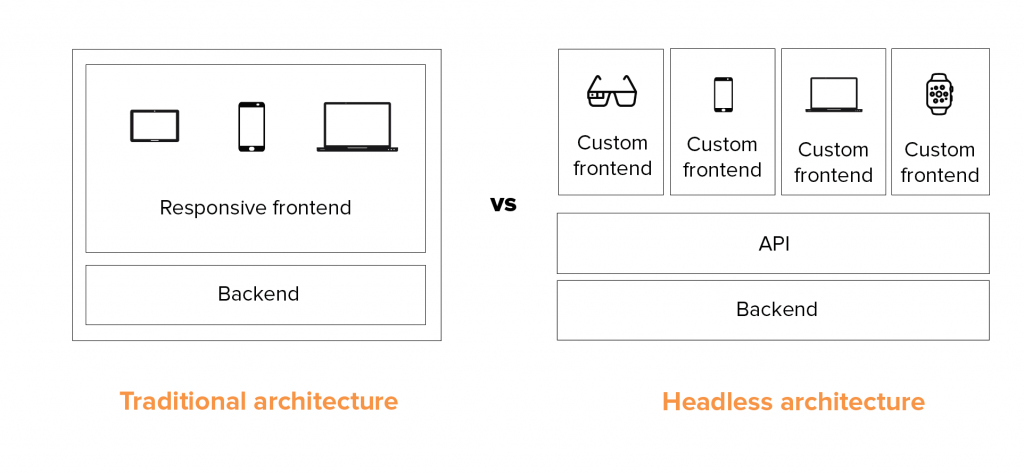
Headless vs default architecture

For the traditional approach, everything works in a solid block, one change will affect another. The frontends are often responsive. This means there is only a frontend design for a respective backend, and this design is made to be proportionally displayed on various screen sizes to optimize UI & UX.
Mage Monkeys will help you with eCommerce Website & App Development. Meanwhile, for the headless approach, the backend and the frontend are separated from each other using API as a bridge. You can connect one backend with various frontends and vice versa.
Learn more: Headless CMS vs Traditional CMS?
Benefits of headless commerce for Magento stores
Headless architecture and Magento complement each other like French fries and ketchup. While Magento’s open-source nature empowers the headless architecture to reach its full potential, a headless CMS makes up for Magento’s long development time.
Let’s see the benefits of turning your Magento store into the headless model:
Better omnichannel experience
In short, headless lets you expand to more channels, in a more unified way.
You can test new places to market your products. It is not limited to just websites, mobile, and tablets but opens up opportunities for unconventional devices like Billboard, Apple Watch, IoT devices, etc. The best thing with a headless CMS is content unification. Traditionally, you need to use different admin dashboards to upload content to your browser site, mobile apps, and other devices. For the headless approach, all screens are connected with the Magento CMS. Thus, uploading content can be done quickly, with one unified branding message sent across all devices.
Moreover, frontends for traditional stores are often responsive, which means one design is applied for different screens. With headless technology, you can design different frontends for mobile, desktop and other display screens specifically, which optimizes the best experience for each device.
More flexible customization
For an open-source platform like Magento, customization and maintenance require great coding efforts. An unmindful change can cause bugs and errors. However, once the backend is decoupled from the frontend, it is easier to make changes to the frontend without affecting the backend and vice versa.
Coders can easily test new features, add new technologies to the frontend without caring about what is happening in the backend. Plus, different team groups can also work on different parts of the Magento website simultaneously without any issues.
Create storefronts with freedom
As for storefront designs, traditional Magento stores rely on predefined themes
On the other hand, for headless frontends, it is free to create unique UI & UX designs based on any favorable frameworks or programming languages. While the process takes time at first, once the establishment is done, coders can easily modify the frontend without any theme restrictions.
Using a page builder tool for headless frontends is an excellent choice too. Store owners can speedily drag and drop storefronts, add a button or adjust layouts in minutes without any coding needed.
Better personalization & localization
Magento’s content hierarchy allows store owners to create multiple websites and storefronts for different customer groups, which is a great start for personalization marketing. A headless Magento website, with better development time, content unification, and frontend flexibility, takes personalization to the next level.
Developers can create storefronts faster for different country segments, so can marketing team create faster content. Furthermore, integrating the frontend(s) with AI & machine learning can be done seamlessly. Thus, you can collect helpful data & deliver highly-targeted texts and visuals.
Thus, aiming at deep localization, many international brands take the headless approach to their strategy of expanding into new territories.
Greater speed
As frontends and backends are separated, they become more lightweight, thus tend to load faster. Also, since customization is more flexible, developers may find it more straightforward to optimize site speed for a headless Magento site.
Moreover, headless commerce and Progressive Web App (PWA) often go hand in hand with each other. Normally, PWA storefronts will replace the original frontend and connect with a Magento backend to enhance performance. PWA uses Service Worker technology for device-level caching, which can help speed up websites from two to four times faster.
Learn more: What is Progressive Web App?
What about drawbacks?
Require more development efforts
Building a headless Magento site is more complicated than setting up a normal store. It requires creating custom themes & API, or even custom features.
For this reason, maintenance of a headless Magento store also takes more effort. It demands a capable in-house developer team, otherwise, you have to rely on a Magento agency to keep your website operating smoothly.
Delay in time-to-market
Due to the amount of customization work and high technical level involved, it normally takes longer to launch a headless store.
While developers can complete a Magento website within 1 month, a basic headless Magento store needs about 2 months before deployment.
More costly
Harder work and more project hours inevitably lead to higher costs. That’s why headless architecture is known to be more popular for enterprise companies.
SMBs who think of going headless must think closely about what types of customization and technology are needed so that development won’t go over budget.
Best Magento 2 Headless Examples
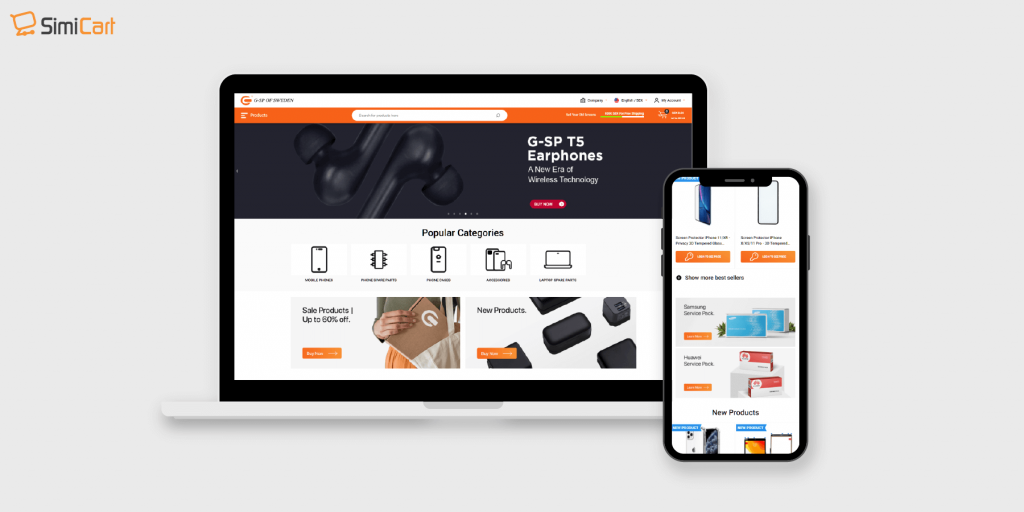
1. G-SP

G-SP is one of the leading eCommerce stores that sell spare parts and digital accessories. Established in 2009, this Swedish company now has offices in Sweden, Holland, and China, with more than 10,000 products.
Like many Magento stores, they faced problems with site performance and stability, thus, opted for headless PWA to strengthen their online conversions and stay ahead in the game.
Implementing headless PWA has increased their mobile site’s speed by 2.7x. At the same time, a smooth experience across all devices is ensured. This is especially crucial for a complicated Magento site with many plugin integration and categories like G-SP.
- Backend: Magento
- Frontend: SimiCart PWA
>> G-SP's PWA Transformation: Before & After
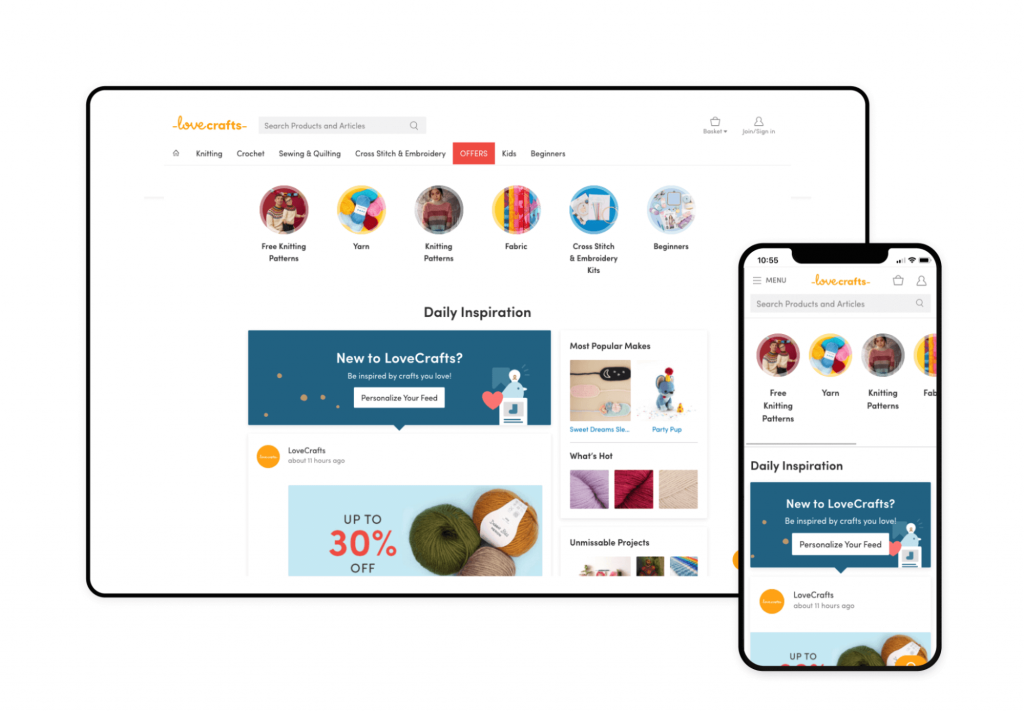
2. Love crafts

(credit/ Vue Storefront)
LoveCraft’s homepage resembles an Instagram feed, similarly, their makers’ profiles feel like an Instagram account page. This unique design makes sense since the company owner did not envision their website solely as an eCommerce store. Besides its selling purpose, LoveCrafts serve as a community hub for crafters to find ideas and inspirations.
To display these two sides of a business on a website requires high flexibility, and LoveCrafts had long recognized headless technology as the solution for their Magento store.
Headless technology empowers users to embrace modularity. For this approach, eCommerce functionalities are divided into modules, and they can be added or removed easily without affecting the existing system.
This approach allowed them to choose only features that matter. Also, they can add new features incrementally, while A/B testing if their customers like the new features. The result is an effective website that is highly optimized for their target audience.
- Backend: Magento
- Frontend: Vue Storefronts
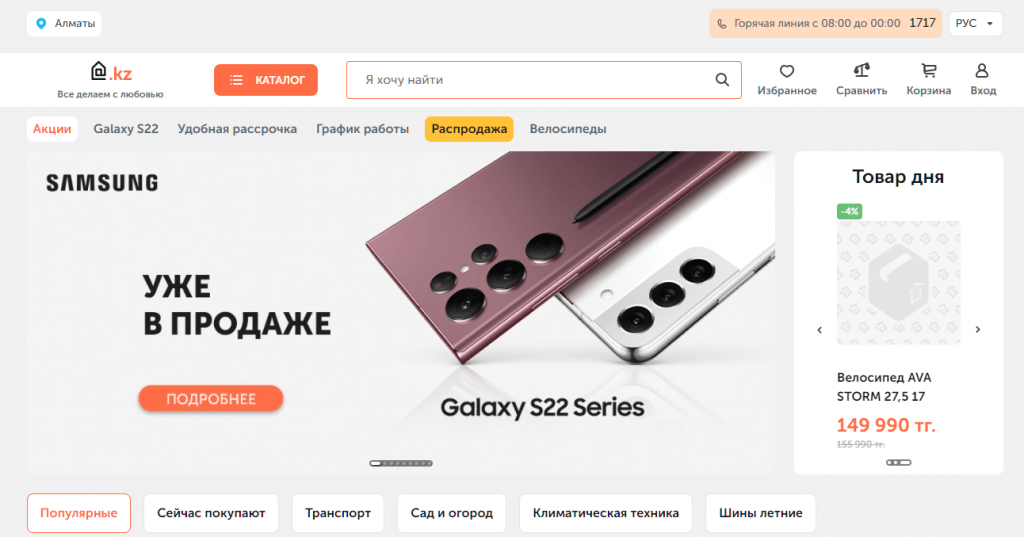
3. Technodom

Technodom is one of the largest retailers in Mid-Asia. With an annual gross of $800M, the giant has about 9,000 employees, over 60,000 products, and 4,000 categories.
On the surface, the headless Magento site impresses with sub-second loadings thanks to PWA’s pre-rendering solution. According to ScandiPWA, category pages load less than 1 second and product pages load less than 200ms.
In the deeper layers, Technodom’s backend is integrated with Akeneo PIM (Product Information Management) and ESB (Enterprise Service Bus), which are essential for enterprises to manage & distribute their database efficiently.
Plus, data layers are connected directly with the PWA frontend to enable advanced data collection and event triggering. Thus, Technodom’s marketing department has the great power to cover their customers’ journey entirely and deliver highly personalized content.
Significantly, all development processes including PWA, PIM, ESB, data migration are finished within 6 months. Thanks to the headless architecture, different tasks can be done in different streams simultaneously.


Comments
Post a Comment